How to Add Inner Sections in Divi (Updated 2022)

If you are like the 5 million Elementor fans, Divi is a bit annoying to use. Everything feels “too modular” and like Gutenberg, there are tons of missing modules every WordPress user could really use. One of the most crucial missing modules in Divi is the “inner section”. This is especially true if you are already used to Elementor page builder. Here I will show you how you can manipulate Divi to insert inner rows inside other columns.
How to Insert Inner Rows inside Divi Columns
While Divi is a great page builder, it’s a bit tedious. You will need to get a little creative when playing with the various sections, rows, and modules. Unlike Elementor, Divi doesn’t natively allow you to insert nested rows inside other columns. In Elementor, this can easily be achieved by using the inner section widget.
All things considered, however, Divi is a rather powerful WordPress page builder with tons of hidden features. In this tutorial, we will use Divi Templates to create our own knockoff version of an inner section.
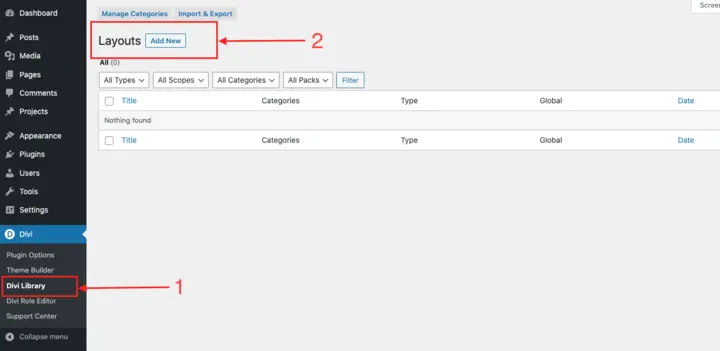
Step 1: Create a Template in Divi Library
The first thing we need to do is create a template in the Divi library section. Ideally, this template should include everything you would otherwise include in your Elementor inner section.

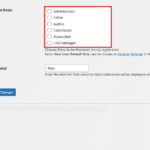
Give your template a familiar name and choose the layout type from the dropdown below. The layout type determines the level of manipulation you can perform on your template. For instance, in a “Fullwidth Section”, you can only add one section in the template but in a “Layout”, you can add multiple sections in the template. Refer to this guide for more info about the Divi library.
Step 2: Design your Inner Section Template
Next, we need to design our actual inner section content. For Elementor fans, think of this step as adding widgets inside your inner section and then styling everything. For this tutorial, I’ve designed a simple green template with 2 columns – a text module on the left and a button on the right.
Here, you can get as creative as you want 🙂
Step 3: Grab the Shortcode
Once you have your template ready, we need to call it inside our main page. This can easily be achieved by using shortcodes. Divi generates a unique shortcode for every template you build in the Divi Library. So all we need to do is copy the shortcode and embed it wherever we want to insert our inner section.

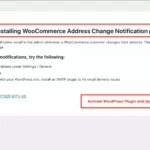
One thing to take note of here is that if you are not using the Divi theme, shortcodes might not be available for you. A simple way around this is to install the Shortcodes for Divi plugin by Divi Space. The plugin doesn’t require any configuration, so just refresh your Divi Library page and shortcodes should be enabled now.
Step 4: Embed the Shortcode
Copy the shortcode for the template and navigate to your main page where you want to insert your inner section. Using the “Code” or “Text” module inside Divi, embed the shortcode to call the Inner section template you created above.
Final Words
Divi is a powerful WordPress page builder, but it takes some getting used to. While it’s nowhere close to Elementor (in my opinion), it’s certainly a contemporary way of building WordPress visually.
Hope this guide helps you in some way!