When working with Woocommerce, sometimes you might want to disable the featured image from your product pages. Unfortunately, Woocommerce doesn’t offer a native way to do this. In this guide, I will show you how to remove the featured image from your single product pages by editing the functions.php file of your child theme.
Open your Functions.php file
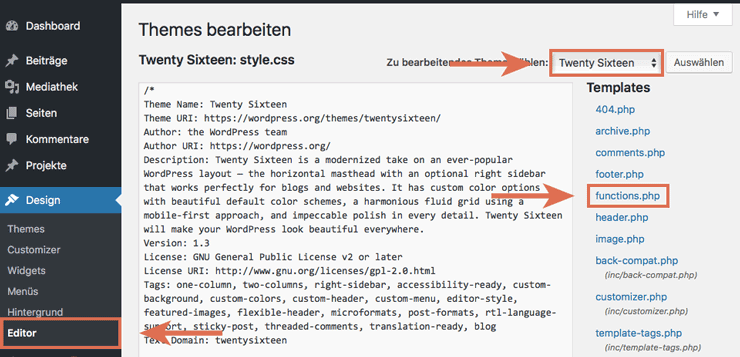
The first thing you need to do is access the functions.php file in your WordPress theme files. To do this, go to “Theme Editor” under Appearance on your WordPress dashboard. This should open up your theme files. On the right pane, select the functions.php file as shown below.
Since you are editing your theme files directly, you will need to be careful here. When editing theme files, it’s always a good idea to use a child theme. That way, in case you mess up, your theme (and consequently your website) will still remain intact. Again, child theme settings are not overridden by theme updates.
Paste the Code Snippet
Once you are inside the functions.php files, paste the following code snippet below the last line:
/**
* Exclude the featured image from appearing in the product gallery, if there's a product gallery.
**/
add_filter('woocommerce_single_product_image_thumbnail_html', 'remove_featured_image', 10, 2);
function remove_featured_image($html, $attachment_id ) {
global $post, $product;
$featured_image = get_post_thumbnail_id( $post->ID );
if ( $attachment_id == $featured_image )
$html = '';
return $html;
}
Hit “Update” at the bottom of the page to save the edited functions file. If you have a caching plugin, purge all caches before refreshing your single product page. The Woocommerce featured image along with its thumbnail should be hidden from all single product pages on your website.
While this method might not work for all themes, it will definitely work with most themes.